Custom Messages Module
Custom Messages 1.3 is now available!
We are proud to announce that the next major release of in-page localization engine is now widely available in module repository within Custom Messages Module distribution package. It brings such new features as other modules support, enhanced customizations export functionality, improved UI concept and others. This version of module is compatible with each maintenance release of OpenMRS starting from 1.6 line inclusive. Source code of this version is available from OpenMRS GitHub repository within branch called v1.3.
At the moment, we're supporting Google Chrome 19+, Safari 5+ and Firefox 11+ (but it has an issue with setting cursor position within in-line input for links and buttons).
We are happy to invite you to our own OpenMRS demo site for custommessages module, where you can try out new features provided with this release (user name - tester, password - P@ssw0rd). We encourage all of you to provide feedback, received after using this module, to dev@openmrs.org.
What this module does
This module provides the ability to customize text messages within OpenMRS web pages (for both, module and core) and persist them within the database and can be used to translate OpenMRS directly within the web application. Also, this module provides an export feature that allows you to choose from the list of available locales and sources and export all existing messages (both those that came from the properties files and/or those customized by the module) in the form of a messages_xxx.properties that can be used to provide translations for the OpenMRS web application or for other modules.
Within this module the original messages.properties files are retained as the primary message source. The messages stored in the custommessage module tables can override these values. So, only customizations made by an implementation are stored in the custommessage tables. This means that if core or module message.properties files are updated (e.g., during an upgrade), the customizations will be maintained. It is easy to see exactly what has been changed and what is standard.
User documentation / How-To
Download
https://addons.openmrs.org/#/show/org.openmrs.module.custommessage
Screenshots
Starting with v1.3 we're providing in-page translation capabilities for other modules. In-line translation edit can occur for any OpenMRS module that uses openmrs:message tag for rendering text on their jsp pages. Basically, there is nothing special with using in-page translation capabilities for other modules, just toggle on translate mode (how to do it you may read here) and start editing by mouse clicking on text message. It becomes in-line editable form with input for entering text, fill your translation into that input field and submit it using Enter key.
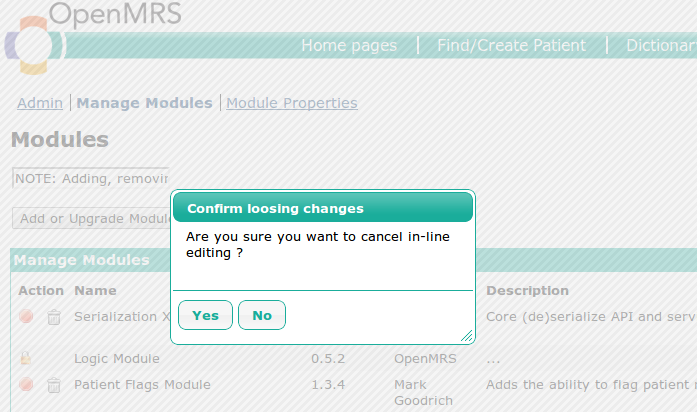
Also with 1.3 version of module you'll never loose in-line translation, that you are doing at the moment, by accidentally clicking outside the in-line input with text. Module will look if you already changed the text message within in-line input field. And if you really did, it will show the confirmation dialog like follows:
And if you click Yes, it will discard in-line edit. If you select No, it brings you back to input field. Take into account that you may press Esc key which works as if you hit No button_._
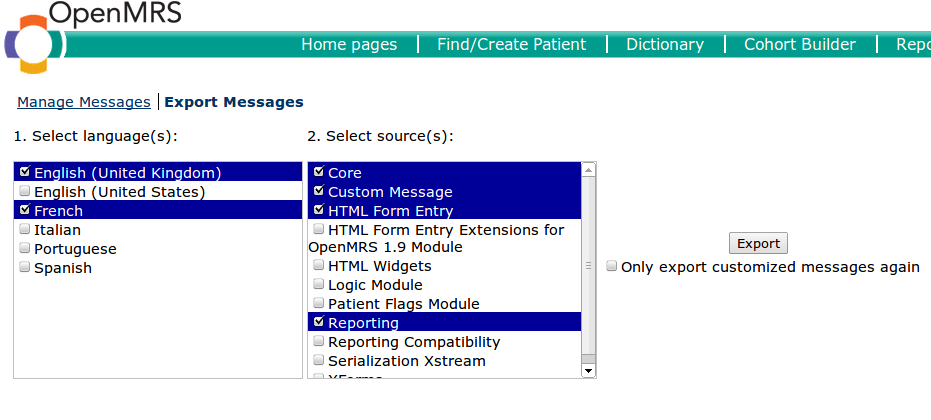
Once you've start in-page customization of text messages on your module pages you can export customized translations, which you've already done so far. Just simply follow to module admin page for exporting customization and:
- Select the language (or even languages) for which you'd want to export translations,
- Select the source (core vs. one of the installed modules, or both in meaning that multiple selection is also possible for the sources list)
- Choose the type of export. Either to only export customized messages or to export all known messages, whether they come from a properties file, web page, or customizations in the database. By default export of all know messages is implied.
- Click Export button
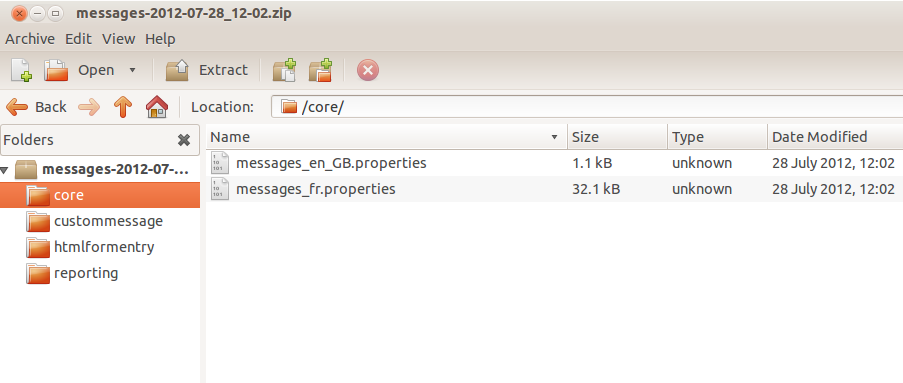
If you're selecting single language and single source then output will be given as properties file with name specified in the next format: messages_[language-code].properties (for example, messages_fr.properties). If you're selecting for multiple languages and/or multiple sources, then output will be represented as multiple properties files in a ZIP file with each module-specific property file under a folder with source ID as name as it shown on snapshot below:
To read the complete list of features, available with current release, please, have a look at Release Notes section on main module page.
Screenshots for a previous version release can be found here.
Release Notes
1.3. As the most important feature the support for other modules comes with this release. It means that now there is a possibility to do in-line customizations of text messages not only on core pages but also on any module pages on the understanding that the messages on that pages are supplied by openmrs:message tag. Also, this release brings enhanced exporting feature allowing to download customized translations, which have been made so far, more easier and flexibly than ever. In addition, it includes numerous of UI functionality improvements (the dialog for confirming losing changes, ability to temporary disable translate mode, when shift key is being held down, ability to delete customization, etc). This point release addressed next tickets:
1.2. This release introduces principally new approach to customize text on OpenMRS web pages - in-page localization. In other words, this module allows you to do translation of OpenMRS web pages easier then ever – nearly as easy as viewing the pages. With this release we also provided new openmrs:message JSTL tag, and we encourage developers to use it as replacement of spring:message tag, because it includes all functionality provided by spring tag and extends it with ability to control tag output and enhance messaging at all. This point release addressed next tickets:
1.1. First official release of module. This release introduces features allowing to do customization of messages from properties files using simple widget on admin web page and store these customization into the database table. Also provides simple export mechanism to download customized messages (together with messages from properties file for specified locale).
- Initial alpha release
Important Information for Developers
As it was mentioned above, there is new openmrs:message JSTL tag. It was created off spring:message tag, so it includes all functionality of spring's implementation (HTML/JavaScript escaping, arguments passing, using of custom message source resolvable, etc). While we're working on 1.2 release, we converted all occurrences of spring:message to openmrs:message within each major version starting from 1.6 line. And it is advisable to use this tag everywhere you'd want to place old spring:message. So, if you had something like in your module or branch:
<spring:message code="Concept.view.title" arguments="${command.concept.name}" />
just change it to
<openmrs:message code="Concept.view.title" arguments="${command.concept.name}" />
You won't lose anything doing this, but you'll have a benefit of the fact that your message can be translatable in-page. And even more, with this tag no longer need to add default translation for message code into properties files - just supply it with openmrs:message tag as follows:
<openmrs:message code="your.code" locale="fr">Message text goes here</openmrs:message>
the rest will be done by smart tag. As you can see, it allows text to be specified in the body of the element instead of the text attribute (so you can even forget about escaping, the tag will take care of it). And also it allows for locale attribute to define locale of text (so tags can define text for non-en locales).
Converting all occurrences of spring:message to openmrs:message
In order to be able to supply your JSPs with more agile messaging approach then spring's one, you may want to convert all occurrences of spring:message tag to openmrs:message. Worth to say, that this is key point if you want to provide in-line translation capabilities for your pages. To do this conversion under Unix machine you need to use replace_tags.sh script from the command like like follows:
./replace_tags.sh /path/pointing/to/your/module/jsps/
Also, we will be working on providing OS-independent solution for tags conversion.
About
This module was initially developed by Mike Seaton and enhanced by Mykola Vorobey.